Frontend developers need all the best resources they can get. Usually, this means working on top of a framework such as Bootstrap because it comes packed with basically everything.
However, there are plenty of alternatives and Shoelace.css is one such example you should be familiar with.
This free CSS kit isn’t really a full framework. Instead, it’s more like a starter’s kit for developers who don’t want to build dozens of custom CSS styles from scratch.
You can always use a CSS reset but that only formats each browser equally. A reset is not a cover-all for handling more complex tasks, and that’s exactly the point of Shoelace.
It comes as a package with a CLI running on Node that you can install with any project. Although, it also has a CDN version if you don’t want to use npm.
To get this all set up, check out the installation guide in the official documentation. Despite this being labeled as a CSS library, it does come with JavaScript components, too. Although most of those run on jQuery, so you’ll need to include that as a dependency.
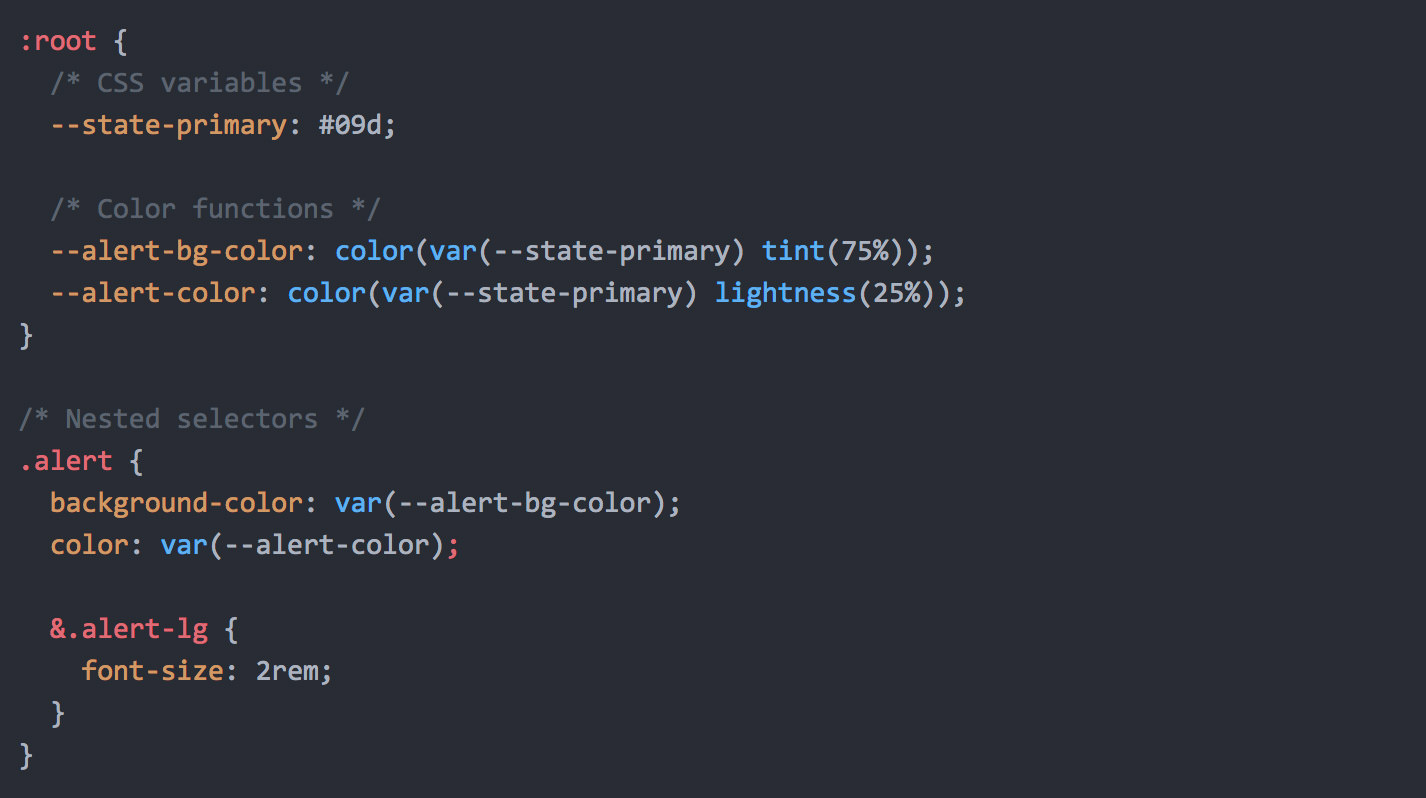
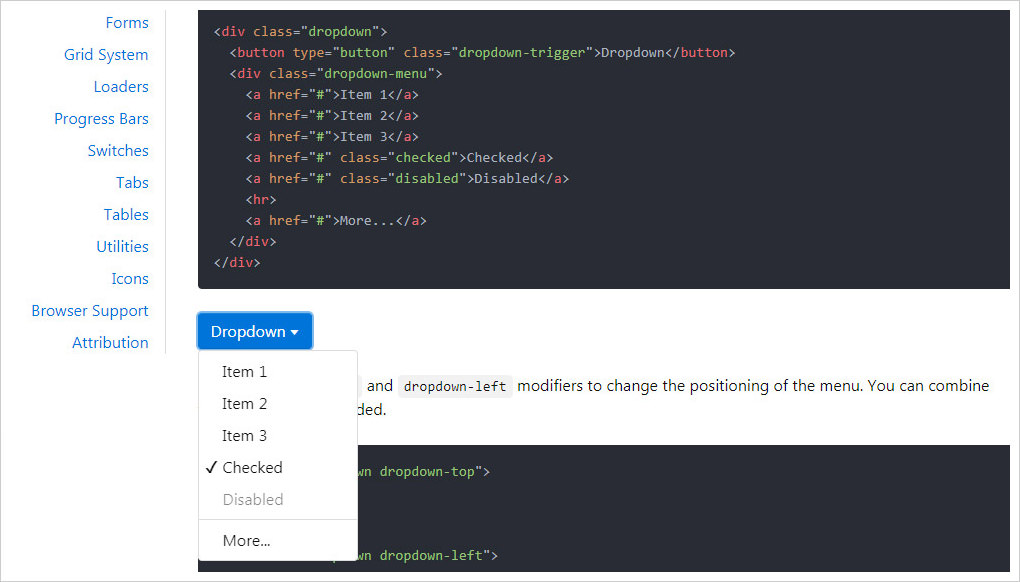
If you dig further into the docs you’ll find the customization page which shows you how to edit variables in CSS. These let you build custom components and alter the default Shoelace styles with ease.
Each component does have a Bootstrap-y feel to the design, so Shoelace will work for pretty much any layout.
However, it also has a steeper learning curve than Bootstrap, since it’s not as popular, nor does it have as much support. As of this writing, Shoelace is still in v1.0 beta so it’s got plenty of time to catch up with the larger frontend frameworks.
A quick look at the docs should prove this is ready for a production site. It’s really up to you if Shoelace would be worth learning and implementing.
Take a peek at the GitHub repo to grab a copy and the online docs for more setup info. If you have any questions or suggestions for Shoelace you can also drop a line to the creator on Twitter @claviska.
Monday, 8 January 2018
CSS Starter Kit for Developers – Shoelace.css
Labels:
CSS,
CSS Starter Kit,
Developers,
Frontend,
Kit,
Shoelacecss,
Starter
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment