Every web designer knows how to embed videos. Embedding is the easiest way to share content and improve your articles with relevant media.
However, there’s a problem with iframes and other similar video embeds: the lack of responsive solutions. Every modern site is fully responsive and a fixed video can really break that flow on mobile.
To counter this problem, try Embedresponsively.com. This free web app auto-generates embed codes for a wide array of media sites and even supports default iframe elements.
By default, you can choose from a handful of multimedia sites that support native embeds:
- YouTube
- Vimeo
- DailyMotion
- Google Maps
- Soundcloud
- Scribd
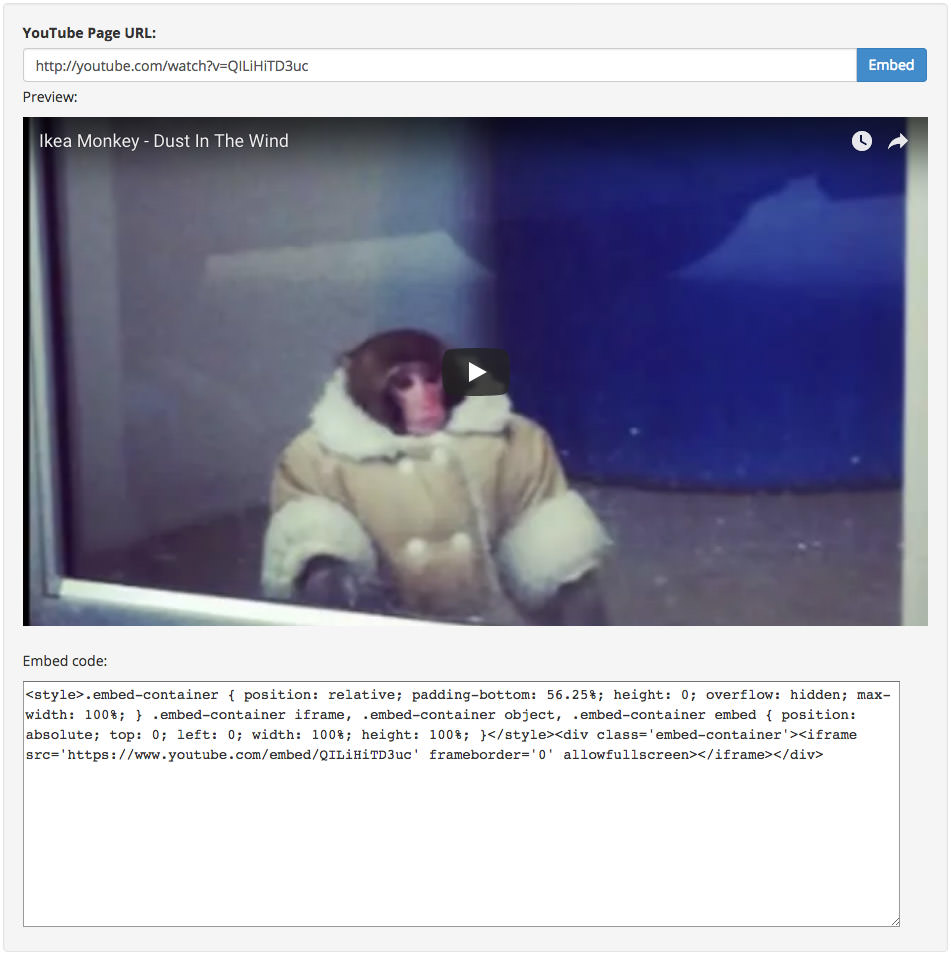
You don’t need to memorize all these embed codes or mess with their embed widgets. Just copy the URL of whatever item you want to embed and paste it into the web app.
Once you click the “Embed” button, you’ll get a preview that you can test in your browser by resizing, to see how the video adapts. Underneath the preview pane, you’ll find a block of code that you can copy/paste and use to embed on your site.
This is one of the simplest solutions to the responsive embed problem. The goal is to keep the video flexible while maintaining the aspect ratio—not an easy task.
There’s a great piece on CSS-Tricks with another solution which relies more on classes and a container element. But, if you don’t want to always remember adding that container you might prefer Embedresponsively.com.
Take a peek at the site and give it a shot. If you don’t mind working with longer code snippets this is certainly a great solution for any responsive layout.
And, you can find the full source code for free on GitHub if you want to add support for more embeddable media.
No comments:
Post a Comment