The first thing a user experiences about your website, even before the design or content, is its loading speed. A typical web user expects a page to load between 500 ms (quick) and 2 seconds (slow, but acceptable). If you check your website’s loading time and it turns out to be more than 2 seconds, consider your site at the risk of being skipped or closed by the user.
As a majority of websites are built on WordPress these days, therefore to boost the speed and performance of your website, it is recommended to understand the dynamics of page loading speeds with WordPress, and to learn tips and tricks that enable you to speed up your WordPress website. Let me tell you the best of them.
Leverage lightweight frameworks and themes
Invariably, WordPress themes carry a fair amount of bloat, which pulls down your website’s page load speeds. This bloat is linked to heavy stock images, inefficient and long codes, etc.
The best foot forward is to strike the right blend between a theme’s visual appeal and its page load speeds. When looking for a WordPress theme, keep the following points in mind:
- Check reviews of the theme, and specifically seek information on performance.
- Carry out performance tests of the theme’s demo pages.
- Look out for default WordPress themes, which are lightweight in code, and hence perform well.
- Check out Genesis and Thesis Framework-based themes that are reputed for their performance.
Benefit from the power of caching
Caching is a technique of saving your web pages as static pages, and serving them to users without sending HTTP requests to the server. This assists in speeding up a WordPress site. What you can do to leverage this option?

Firstly, identify a useful WordPress caching plugin, read its documentation, and use it to cache some pages of your website. WP Rocket, and W3 Total Cache are among the renowned ones.
You can implement browser caching by using expire headers, which indicate to the web browser which files to request from the server, and which it can pick from the cache of the browser. With reduced HTTP requests, page load speeds improve. To do this, you’ll need to add this code to the .htaccess file.
<IfModule mod_expires.c>
# enabling expirations
ExpiresActive On
# The default directive
ExpiresDefault "access plus 3 months"
# Your favicon
ExpiresByType image/x-icon "access plus 1 year"
# Photos
ExpiresByType image/gif "access plus 3 months"
ExpiresByType image/png "access plus 3 months"
ExpiresByType image/jpg "access plus 3 months"
ExpiresByType image/jpeg "access plus 3 months"
# CSS
ExpiresByType text/css "access plus 3 months"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
Prefetch domains, a lesser known tactic
Prefetch domains is an option similar to caching, where you effectively inform the web browser to fetch domains ahead of time, so that the ‘fetch’ action is not done at the time of the page load, and hence, the site speed improves.
To enable this, you can add the prefetch domain code to header.php file. Here are examples of commonly used prefetch domain codes.
For Google Fonts:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
For Google Analytics:
<link rel="dns-prefetch" href="//www.google-analytics.com">
Weed out unnecessary and heavy plugins
WordPress plugins are helpful, however, too many plugins mean too many requests on the server, that lead to slow page loading. Other related issues include security threats and memory issues. The best practice is to only deploy plugins that your website can’t do without.
You can use Plugin Performance Profiler (a plugin itself) to identify the worst performing plugins on your WordPress and replace them with better alternatives.
Moreover, there are plugins that you barely use more than twice a month (such as thumbnail generators, etc.). It’s best to deactivate them, and just activate them at the time of usage. You can also check which plugins you can just uninstall, and use some online tools instead.
Use CDN for better page load speed
Heard of CDNs (Content Delivery Networks)? It’s a scheme where content served to the user is delivered from the geographically nearest data center, which improves the speed of delivery. This is because lower transfer time, reduced hops across firewalls and routers, and other parameters results in quicker page loads for a geographically spread out audiences.
The top rated CDN services offer WordPress integration plugins, which help you quickly set up and configure your website to leverage the benefit of CDN. In the long run, this also helps you manage host migrations better, because most of the heavy load (images) would be hosted off the web host’s server, which only leaves the theme to be migrated.
CDN Enabler is a free terrific plugin that you can implement in seconds. While deciding what you can load from CDN, go for overkill. Even the favicon can be loaded via CDN. Just drop it in the root folder of WordPress, and add the following code to the header.php file:
<link rel="shortcut icon" href="https://cdn.domain.com/favicon.ico"
type="image/x-icon" />
Compress hefty images
To put things into perspective, here’s a fact. A simple WordPress theme takes close to 30 MB of storage space, while a visual-heavy website, such as e-store, takes several GBs of space for storing images. What if you could reduce the image file sizes by more than 50% with indiscernible quality differences?
You can either resize and compress images in an OS based compression tool before you upload them, or use a WP plugin like SmushIt to reduce the file size of images for your WordPress site.
Optimize SSL handshakes
SSL or Secure Sockets Layer / Transport Layer Security is the means by which web servers and clients encrypt and secure all traffic. This has become the standard for secure HTTP transactions and other traffic across the internet.
One disadvantage of encrypting traffic is when there is some overhead and latency when the client and server establish a connection.
You can speed up secure connections through optimizing SSL handshakes using a CDN. The CDN does the overhead for you, thus reducing the time spent in establishing the initial SSL session, as well as keeping the secure connection alive.
This also gives you the added benefit of ensuring a grade-A certificate, even if your own server or service provider uses only a lower-grade certificate. What matters is that your end-user’s browsers, as well as search engines like Google, see the top-grade SSL certificate provided by the CDN.
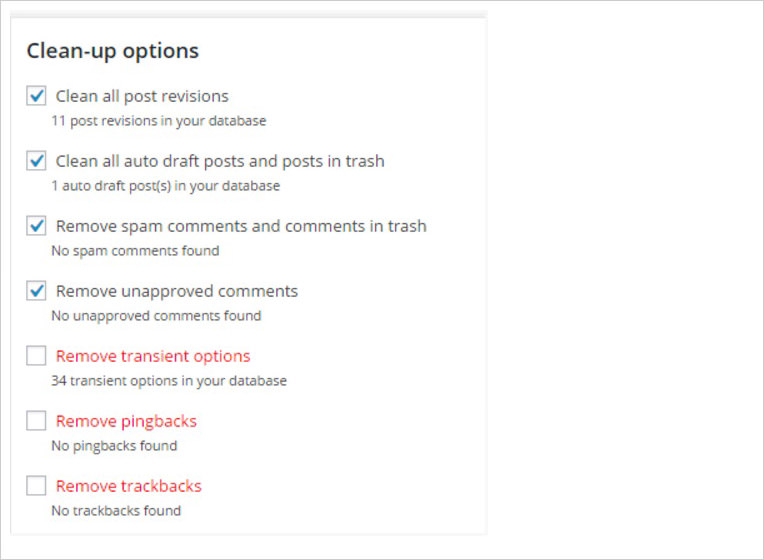
Remove old revisions from your database
Take it from me, your WordPress will slow down if you don’t take care of the database and keep it clean. You can do so by limiting the number of post revisions.
WordPress actually creates too many revisions while you are writing the pot, and it all takes space. You can disable revisions, or set a limit on the maximum number of revisions. To disable, add the following code to wp-config.php file.
define("AUTOSAVE_INTERVAL", 300); // seconds
define("WP_POST_REVISIONS", false);
This code changes the auto save interval to 5 minutes (from 60 seconds). Alternatively, you can use the Disable Post Revision plugin (remember to deactivate it once the job is done).
To limit the maximum revision number, use the following code, in the wp-config.php file.
define("AUTOSAVE_INTERVAL", 300); // seconds
define("WP_POST_REVISIONS", 5);
Here, we set the maximum revision number to 5.
To get rid of all the database entries corresponding to hundreds of earlier revisions, you can also use the WP Optimize plugin.

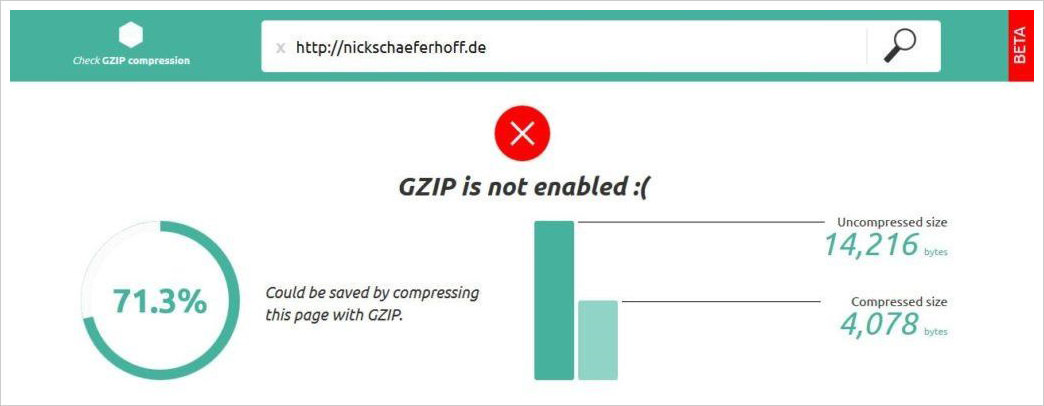
Try GZip compression
We talked about image compression; but you can also compress CSS, Javascript, and web pages, at the server level, which reduces the time in transfer of data to browser. Here’s how you can do it:
- Go to checkgzipcompression and enter your website.

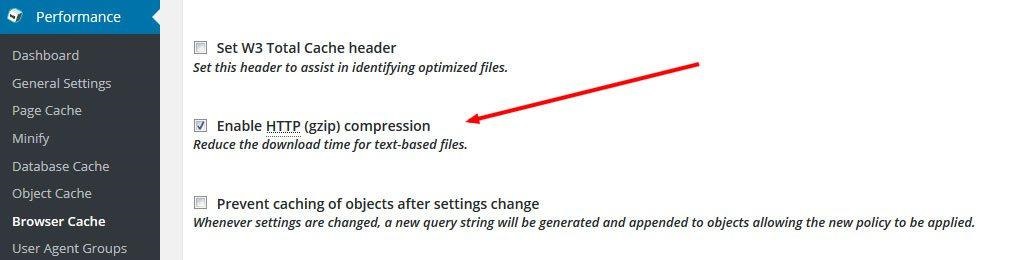
- Select your caching plugin, go to the Browser Cache settings, and put a check mark on the Enable HTTP Compression box.

Conclusion
A good performing WordPress means a good preforming website. If you don’t want your users to get frustrated from your website’s speed, try these different tips and tricks I’ve mentioned in this post with which you can leverage to improve your WordPress site performance, and increase page load speeds.
Do let us know how you managed to boost your WordPress’ speed and did any of my tips helped you. happy experimenting.
No comments:
Post a Comment